The best MkDocs plugins and customizations
MkDocs, the powerful and easy-to-use documentation framework, gets even better when using its community developed plugins. This article shows some of the best customization options and plugins for e.g. diagrams, code reference, notebook integration, macros, pdf generation etc.
mkdocs-material & pymarkdown extensions
Lets start with some general mkdocs features before exploring the plugins. For many MkDocs users, mkdocs-material has become the de-facto standard theme. Recent updates added support for multiple documentation versions, a light/dark mode switch etc. mkdocs-material comes integrated with the pymkdown extensions, which lets you add tabbed code blocks, progress bars, task lists, keyboard symbols and more.
Advanced customisation
The best thing about MkDocs and its plugins is how simple they are to use and configure. You don’t need to know anything about frontend development to build a great looking documentation within minutes.
However, if you do want to explore and make more in-depth changes to the configuration, designs and functionality, you can. If you know a bit of HTML, CSS and Javascript (or like to copy-paste snippets from the web and make it work), you can go even further. MkDocs gives you the customization option to override or extend any single page or element of with a custom html page. Here are some examples of documentations using mkdocs-material with custom front pages.
What many users don’t know is that any markdown file allows you to add HTML code directly in the markdown text. Even if you don’t know any HTML, this is convenient for extending the (a bit limited) formatting options of markdown. For example, a simple <br> tag will add a blank paragraph. Going further, you could add a Swagger API reference directly into your documentation.


Mermaid graphs
The mkdocs-mermaid2 plugin lets you create Mermaid graphs directly in the markdown file via a simple syntax. There are a multitude of options for charts, diagrams and stylings, e.g. flow, gantt, pie, relationship, sequence etc.
```mermaid
graph LR
A[Square Rect] -- Link text --> B((Circle))
A --> C(Round Rect)
B --> D{Rhombus}
C --> D
```
If you want to use the mermaids plugin and have the superfences extensions activated, pay attention to this configuration, tripped me up a few times.
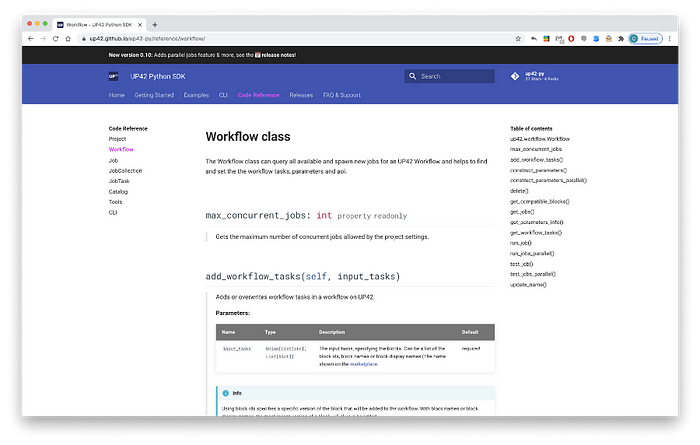
Python code reference
mkdocstrings automatically extracts all the docstrings and parameter types of your Python package and generates a nicely formatted code reference. See this more detailed blog post on how to document a Python package with mkdocstrings. A bit similar plugin is mkdocs-click, which allows you to create a reference for your click-based command line interface (CLI).

Variables and marcos
With the mkdocs_marcos_plugin you can define text snippets as variables, or Python functions as macros. Then reference these anywhere in your markdown text. When the documentation is build, the referenced text snippet or code output is inserted. This lets you avoid repetition of text building blocks, automate adding dynamic content or add any other Python output that can be visualised e.g. matplotlib figures.
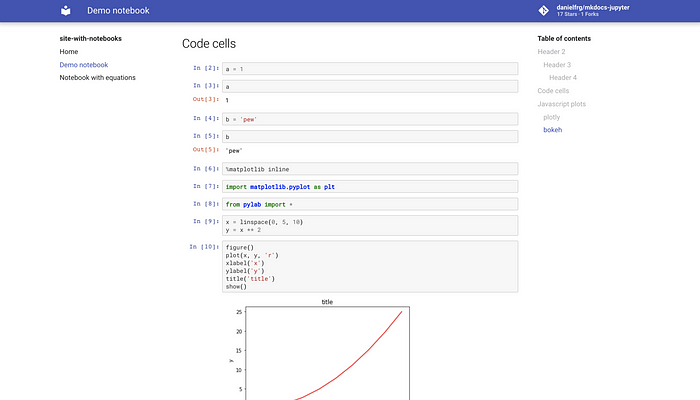
The unit price of product A is {{ unit_price }} EUR.Jupyter notebook integration:
mkdocs-jupyter and mknotebooks let you integrate Jupyter notebooks just like a markdown file. By default the current state of the notebook including output cells is integrated. Both plugins also provide the option to execute the notebooks from scratch when the documentation is build.

More recommended plugins:
Also have a look at the full list of plugins for MkDocs on the Github project page.
- mkdocs-monorepo-plugin: build multiple sets of documentation in a single repository.
- mkdocs-pdf-export-plugin: Export the documentation as a pdf.
- mkdocs-table-reader-plugin: Insert CSV files as a table.
- mkdocs-autolinks-plugin: Simplified relative linking between chapters.
- mkdocs-redirects: Page redirects for moved/renamed pages.
- mkdocs-exclude: Exclude selected files or patterns, e.g. config files.
- mkdocs-exclude-search: Exclude selected files or sections from the search index.
- MkDocsPlus: Support for 3rd Party JavaScript libraries with MkDocs, e.g. Flowchart.js, DataTables, Charts.js etc.
You can follow me on chrieke.com and Twitter @ chrieke



